Changelog
Follow up on the latest improvements and updates.
RSS
new
Pro
Beta
Changelog for our biggest release yet
Last week saw us introduce some of our biggest features yet and plenty of small updates to improve your Stately experience. Do you want to learn more about our vision for this release? Find out more in David’s latest blog post on Stately Studio 2.0.
Stately Sky
Stately Sky is our new serverless platform for running workflows within the Studio. With Sky, you can now run your statecharts as live machines in minutes, complete with XState v5 actors and multiplayer support. Deploy your state machine as a workflow from the Deploy button in the editor’s top bar. Read more about Stately Sky in Gavin’s blog post.
Generate React app
You can also now generate a React app from your state machine. In the
Code
panel, use Generate React app to go from logic to prototype in seconds. Want a working React UI? Read on…Stately AI
We’ve also added a whole host of features as part of Stately AI. You could already generate flows from text descriptions, and this is now faster and produces even better results with improved AI generation. You can now
Import
from XState, Redux, Redux Toolkit, and Zustand. Just paste your code into the import area, and Stately will import your XState state machine or convert and import your reducers and stores to get the benefits of state machines in non-state-machine code.As well as now generating a React app from your state machine, you can enhance the UI using Stately AI for a working React UI. Once you’ve generated your React app, use
Enhance UI
and choose your favorite from three generated UIs.Are you ready to share your state machine in your documentation? You can generate a summary for your machine with AI from the machine
Details
panel. Using the Generate summary
button will create a summary you can use in your docs to quickly explain your logic to teammates or even as alternative text for images of the machine.Our Stately AI features are available to our Stately Pro users, but everyone gets a few free generations to try before upgrading.
Assets!
We’ve supported images in state descriptions using markdown and links for a while. Now, you can drag to add multiple assets to any state. The first asset is shown on the canvas. Further assets are accessible from the state details panel, where you can also drag to reorder the assets. Once your asset is uploaded to your state, you can choose to display it in SM small, medium MD, large LG, or extra large XL sizes.
Targetless transitions
As a part of our improved support for XState in the Stately editor, the editor now supports targetless transitions. Targetless transitions are helpful when you want a transition on your root state but don’t want to keep resetting your machine to the initial state. They also allow multiple target state support in the future, which is handy if you want to transition to simultaneous parallel states.
Zoom to selection
You can now
zoom to selected
to re-center the canvas from the zoom menu, machine structure list, or the right-click menu. You can also zoom to selected with the Shift
+ 2
keyboard shortcut. This zoom is particularly helpful when working with large machines and demoing your machines to others, enabling you to jump to a different canvas area swiftly.Improved UI
Stately Studio 2.0 comes with an improved UI, making it easier to access tools and information about your machine with minimal clicks.
One of the first big changes you’ll notice is that the
Code
panel is now on the left side of the canvas, alongside the Structure
panel. This means you can now have the Code
and right panels open simultaneously.In the header, you will now find
Save
and Clear
buttons on starter machines to help you swiftly accomplish these common tasks. And the Simulate
button is now in the top right corner, alongside Stately Sky’s Deploy button. When a machine is locked, its locked status will now be displayed in the top middle of the header, and you can quickly unlock it from there. (If you need to lock the machine again, you can do so from the machine Details panel.)Your project’s name is now listed in the header along with the machine name, and clicking the project name will open and close the Project’s machines list in the left sidebar. You can now reach
My Projects
from this sidebar or the editor menu.Your user avatar menu is now simplified and can be found at the top of the project's sidebar. The menu options previously located in the user avatar menu can now be found in the editor menu:
- The dark mode/light mode and translucency options are under the Preferencessection.
- The account settings (including My profile,Billing,SettingsandSign out) are now underAccount
- The Changelogis now found under Help.
The quick access menu that appears when you select a state or event now has one-click buttons to add actions on events and actions and invoked actors on states. You can also now right-click any state action to toggle it between an entry and an exit action.
There are now canvas mode buttons at the bottom of the editor. These buttons give you quick access to generating flows from AI, selecting canvas objects, panning the canvas, and quickly adding new states or notes to the canvas.
This is an excellent time to mention that annotations are now called notes! Notes behave exactly like annotations, just with a simpler new name!
In the machine’s bottom bar, you can now find undo/redo, zoom options and the help button on the bottom right. And managing machine versions, including switching and creating new versions, can now be done from the bottom left. While viewing a version, the buttons for restoring or duplicating the machine are still in the top bar.
When you import code into the editor without a project, We’ll now automatically create a new project for you.
new
improved
fixed
Pro
Generate test paths and create machines faster than ever before
It’s been a while since our last changelog update, so let’s get right to it!
Generate test path code from your machines
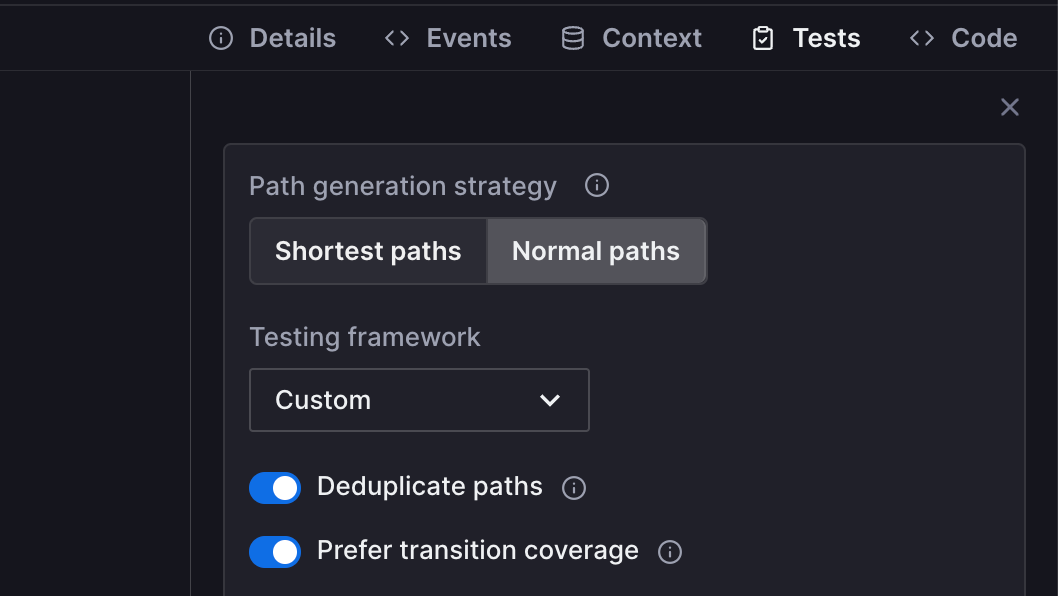
You can now generate test path code for your state machines, which you can use to implement tests:
- Choose between the shortest or simplest path generation strategies
- Choose between default and Playwright test code templates (more to come, including Puppeteer, Cypress, and even other languages)
- Optional AI-generated test titles and descriptions
- Optional transition coverage
This feature is in beta, and we’d love to get your feedback on our Discord server.

Editor UI improvements
As shown in the preview above, we’ve started improving the editor UI, and this is just the first phase! We’ve added a secondary header and bottom status bar where you’ll now find the version history. The left and right panels are now adjustable full-height panels. You can now find the machine in the new
Project
panel on the left. We’ve also moved the Events
schema into a panel in the right toolbox and the context schema into the Context
toolbox panel.Creating new machines is easier than ever!
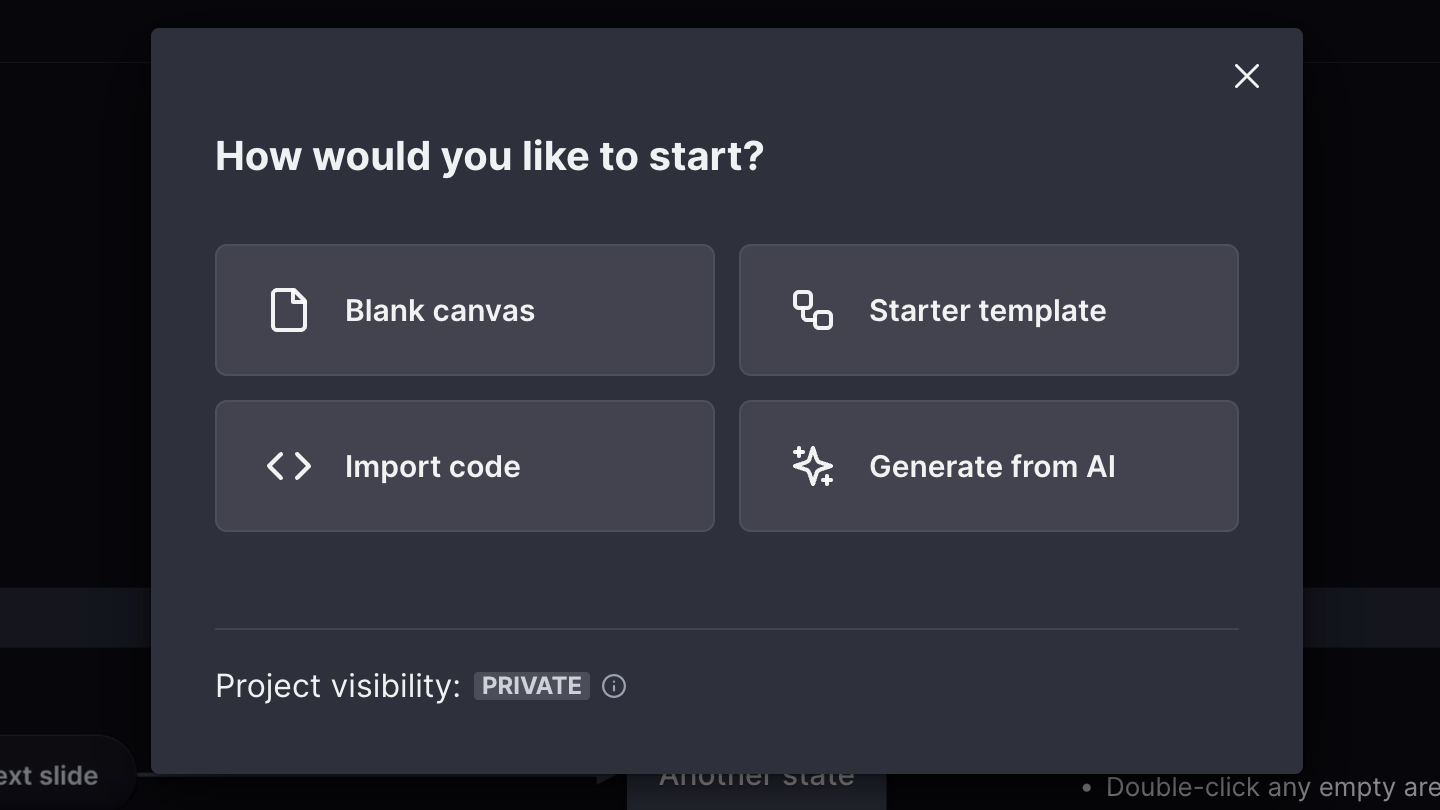
Now, when you add a new machine, you can quickly create a machine from a blank canvas, the starter template, import from code, or generate with AI.

Improvements to internal and external transitions
Transitions in the editor now have three values:
- Internal
- External
- Auto
You can set internal or external explicitly or leave them as auto. In the future, we’ll provide smarter options for how XState behaves for auto values.
When exporting to code, we only include the internal property on transitions you have explicitly set to internal. Transitions set to auto ones will be omitted and fall back to default XState behavior in the run time.
Improvements
Recently we’ve been focusing a lot on performance, especially for large machines with more than 100 states and events. We’ve made it easier to interact with states and events in these large machines, especially when you’re zoomed in.
We now persist some of your editor preferences on your local device, including:
- Show/hide UI
- Show metadata on canvas
- Show grid
- Show left panel
- Your last used code panel settings
And there’s more!
- When team-owned machines are auto-saved, we now show the user’s avatar instead of the Bot avatar.
- The code editor is now improved for better usability and performance.
- Long machine names now overflow more gracefully.
- You can now give your new machine a name when forking an existing machine.
- We have improved the heuristics for showing paths in large machines.
- You can now import code even if you are not logged into Stately.
- We now prevent you from accidentally deleting used events from the event schema.
- Pro users can now select individual files and folders to import when importing a project from GitHub. You can also modify those selections at a later time.
- You can now save a new machine to a project from the Code panel before exporting your machine as code.
- The name of the machine you’re saving is now shown in the Save machine modal when saving from the top bar or the right-side code panel.
- You can now provide your own GitHub token for authentication.
- We have improved the color of draglines in light mode to make them easier to see.
Bug fixes
- Fit to content now works again in embed mode.
- We’ve brought back the control buttons in embed mode.
- States and events will now correctly focus when created.
- Draglines now show even when you’re panned far away.
- Zooming in now works when your zoom level is less than 10%.
- We’ve added the option to add colors from the right-click menu for Pro users again.
- We fixed an issue where sometimes clicking on a button on the canvas didn’t register.
- The context property is now correctly validated in the context schema.
- We fixed a bug in exporting expressions.
- We fixed a bug where creating a new machine from AI generation overwrote the current machine.
Services
You might have also spotted a new
Services
option on our Billing page. Don’t hesitate to get in touch with us by email if you’re interested in any of the following:- Consultancy on state management and/or using XState in your team
- Workshops for XState V4 and XState V5 beta
- Custom solutions for state machine logic and model-based testing
- Priority support
We’d love to hear from you!
new
improved
fixed
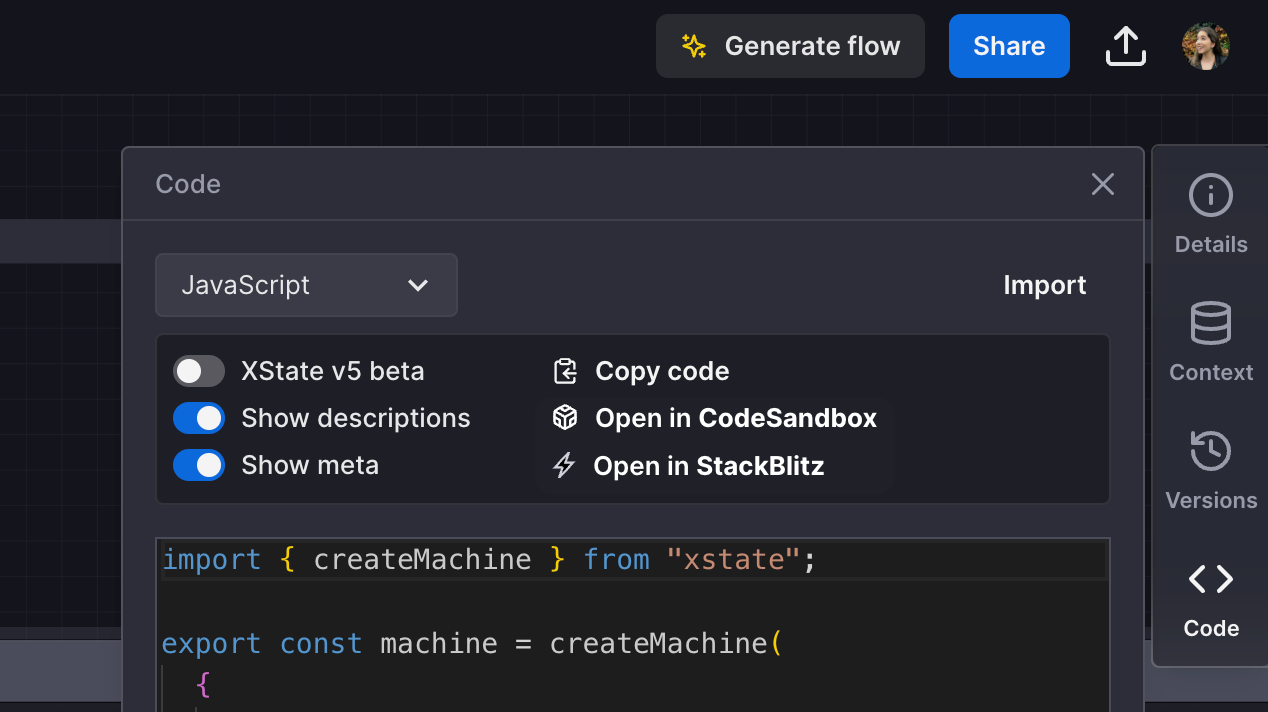
Context schema and export to CodeSandbox or StackBlitz
You can now open your machine in CodeSandbox or StackBlitz. These options show when you select either JavaScript or TypeScript export formats in the
Code
panel. When you open your machine in these external editors, it will be deployed as a demo app so you can jump quickly into prototyping and get an example of how to integrate your machine into your codebase. 
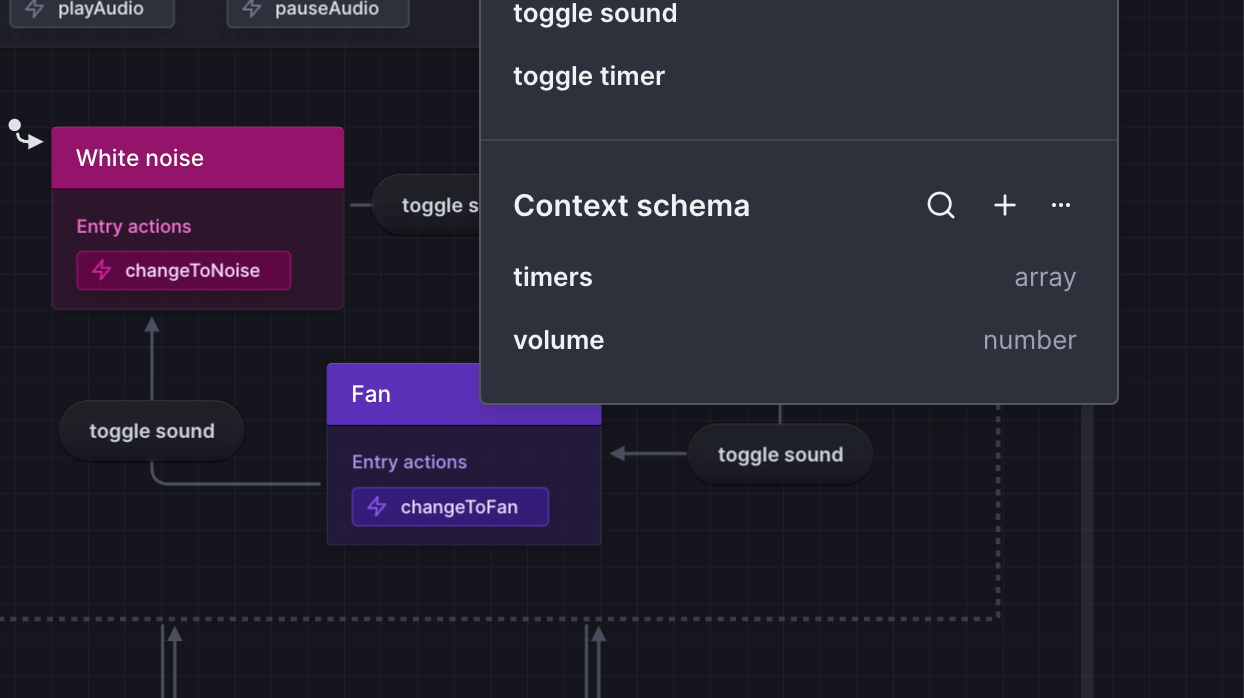
Context schema
We’ve now released the context schema in the editor. You can find the context schema above the event schemas in the machine
Details
panel. Here, you can add a new context property with its name, type (string, number, boolean, array and object), and an optional description. These will then be exported in your TypeScript code. When you import a machine, Stately will stub an empty schema for any context properties in your code. If you add a context property in the Context
panel that’s missing from the context schema, a quick link will appear under that property to quickly add it to the schema.
You can edit any context properties in the modal that opens when you click the property in the schema list and delete all of them from the
Delete all
option under the ...
context menu.In the Context schema panel, you can also search through the list of context properties in your machine by name.
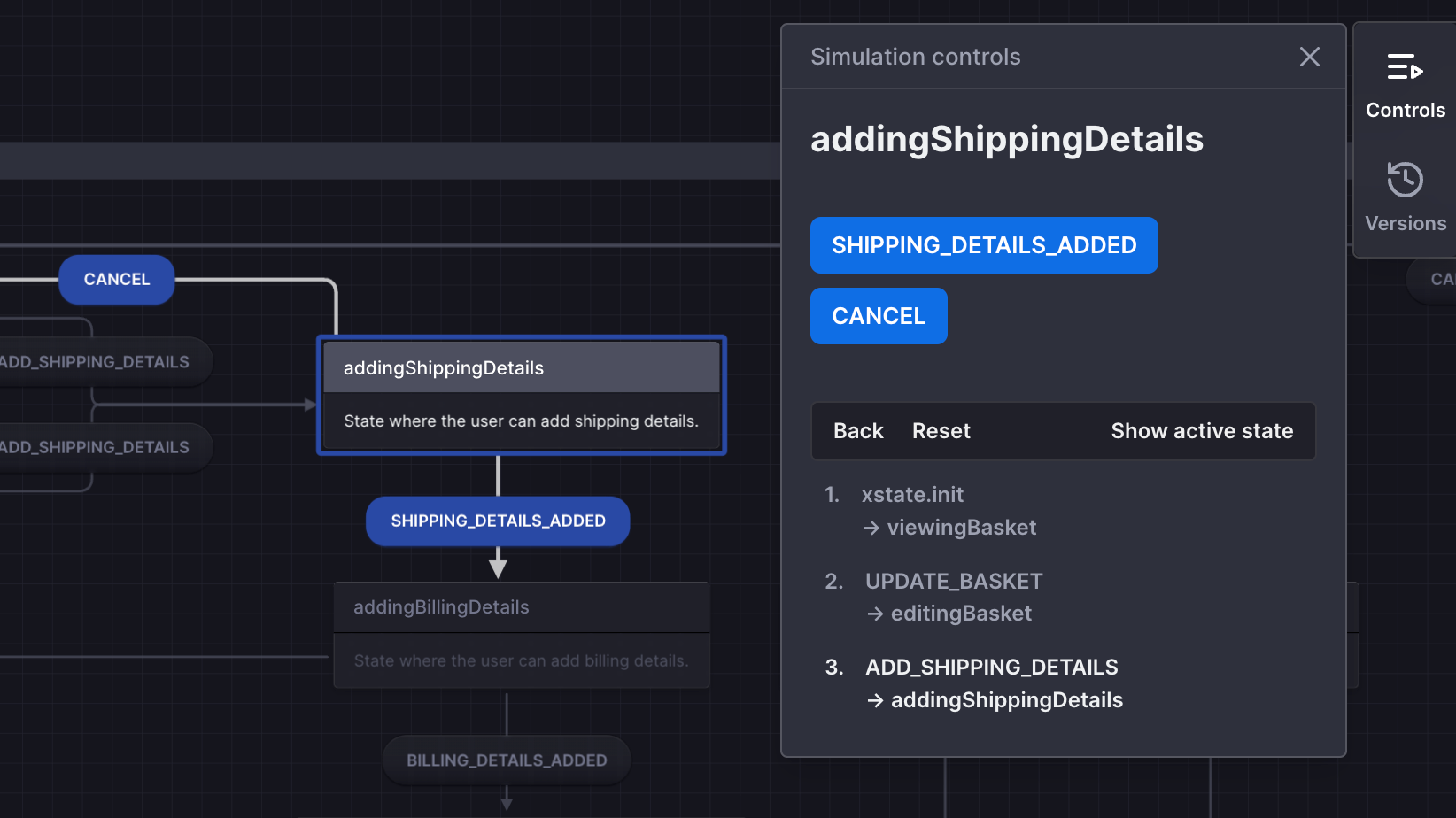
Improved Simulation mode
We’ve made some improvements to Simulation mode. The log panel is now named the
Controls
and not only shows a log of your simulated path but contains buttons to navigate through the currently available events easily.
Bug fixes
We had a brief bug with importing large machines from the import modal. If you experienced any errors with importing machines, please try again now! If you are still experiencing any bugs, please let us know at support@stately.ai.
- Fixed a bug where Stately could enter a loop if metadata fails when attempting to load a particular version URL.
- Fixed a bug where previous versions that contained actions could throw errors.
- Fix a bug where transition lines were lost after restoring a version and then hitting Undo.
- Inline actions have been removed from exported JSON code.
- Machines featuring raise callbacks will now export correctly to TypeScript.
Improvements
- You can now choose to display your state’s meta information on the canvas. Add your meta information in the State detailspanel, and enable or disable from the editor menu > View >Show/Hide meta on canvas.
- You can now right-click on states and events in the tree view and Center to viewto center that state or event in the canvas view.
- We’ve improved the OpenAI integration, so generated flows are now more accurate.
- The length of long expressions rendered on the canvas and in toolbox blocks are now truncated.
- We’ve improved the performance around importing a machine from code, so importing your machines should now be much faster.
- Context is now supported in imported machines.
- We’ve added more information about the features available to our Enterprise customers.
- A medley of internal fixes and improvements.
new
improved
fixed
Pro
Event schemas, free Viewer roles for teams, and more!
The Stately team has had another busy week. The editor now has event schemas, and we’ve made many more improvements. Let’s dig in!
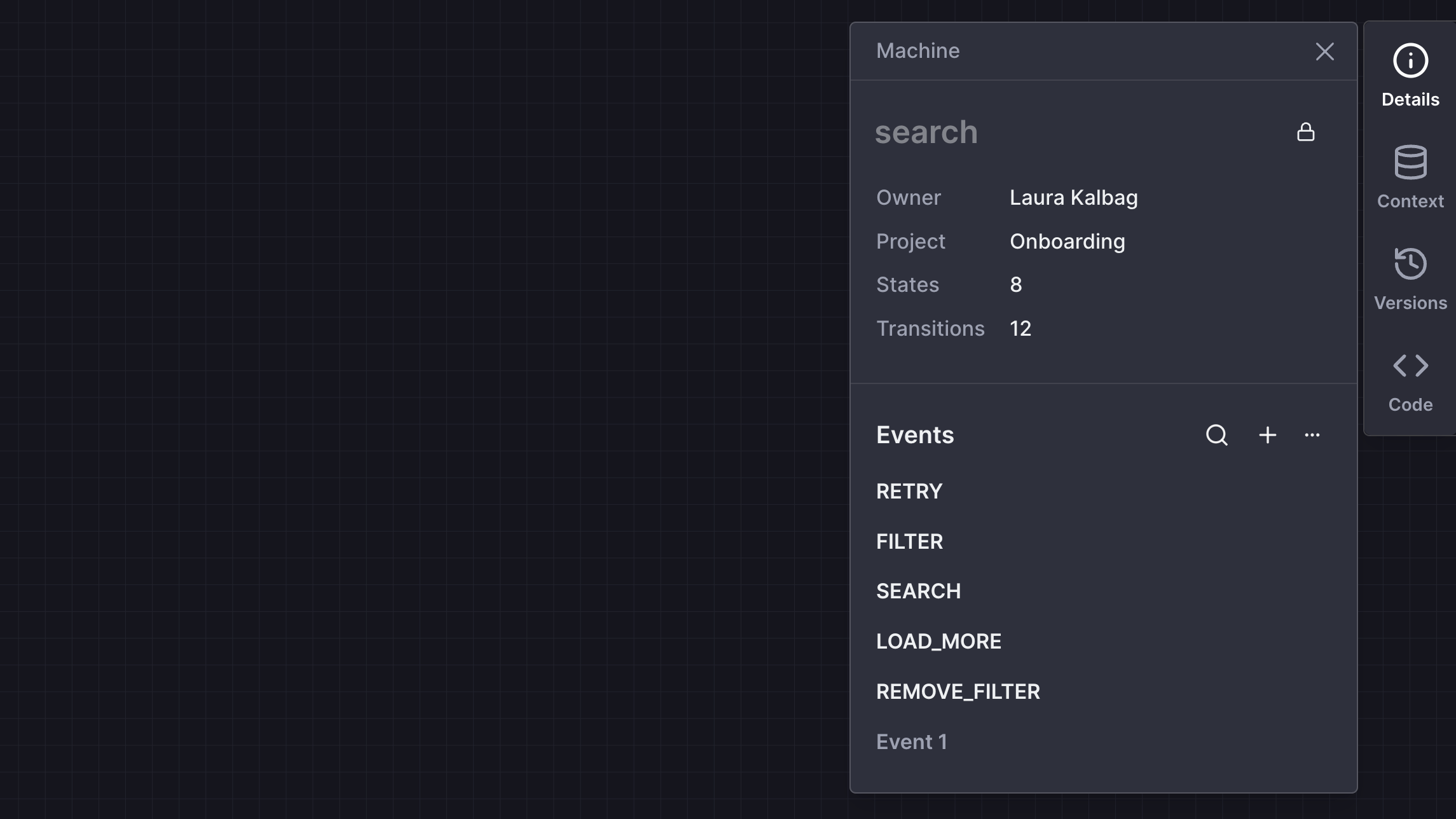
Event schemas
Event schemas are now available in the editor. You can access the event schemas from the
Machine details
panel. The event schema enables you to define events for the current machine, including all of the events’ properties, including, but not limited to, the event description.
You can search for available events from the event schema panel, edit their details, and create new events. Any events you aren’t using in your machine have less opacity, and you can delete all unused events from the
...
button and choose Delete all unused
.You can also view the schema for any event by selecting that event on the canvas and opening the
Event details
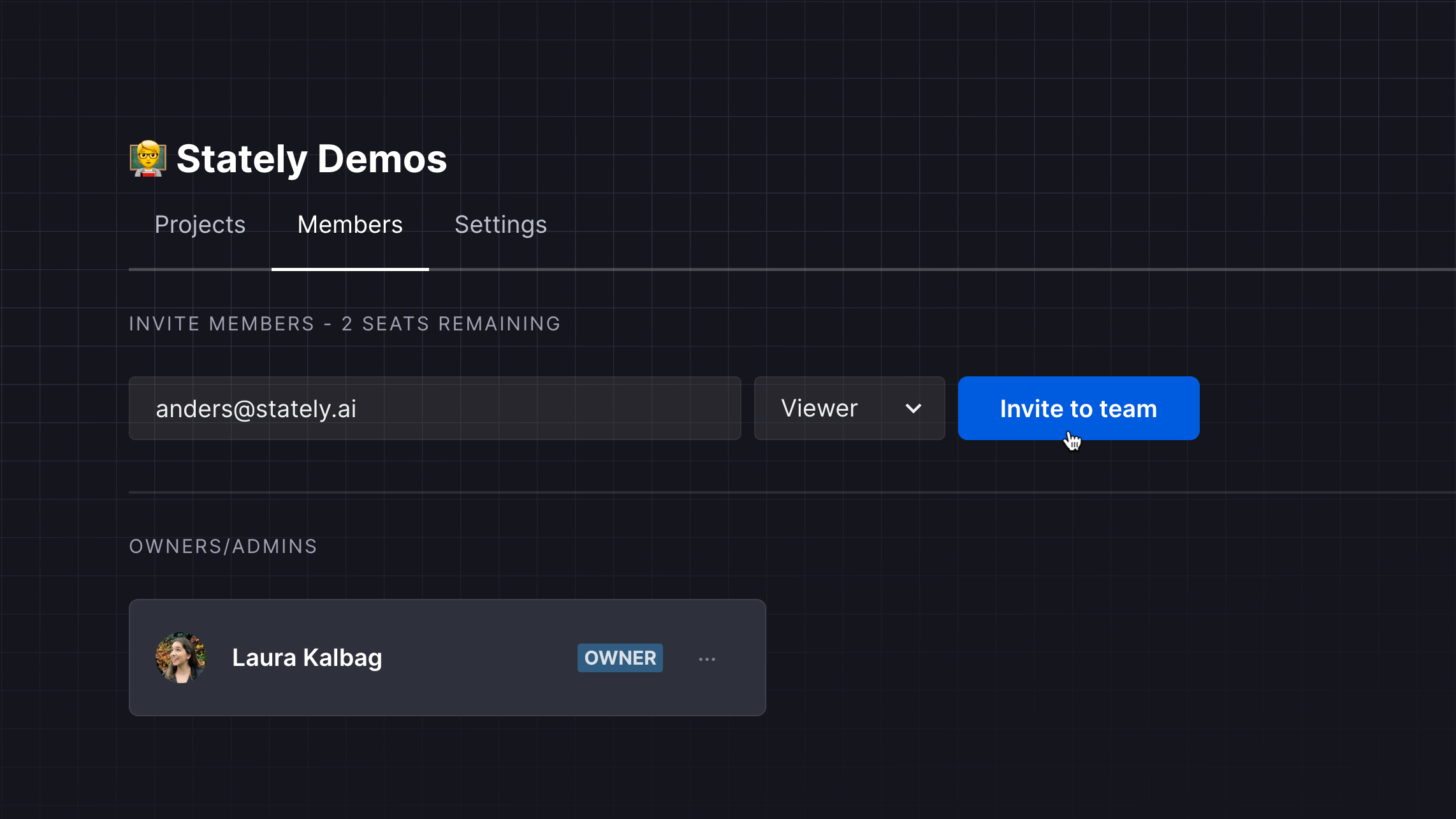
panel.Team viewer role is now free
The
Viewer
role in Stately Teams is now free and does not count towards your number of seats. You can now see how many available seats you have left on your team from the Team page and the Billing page.
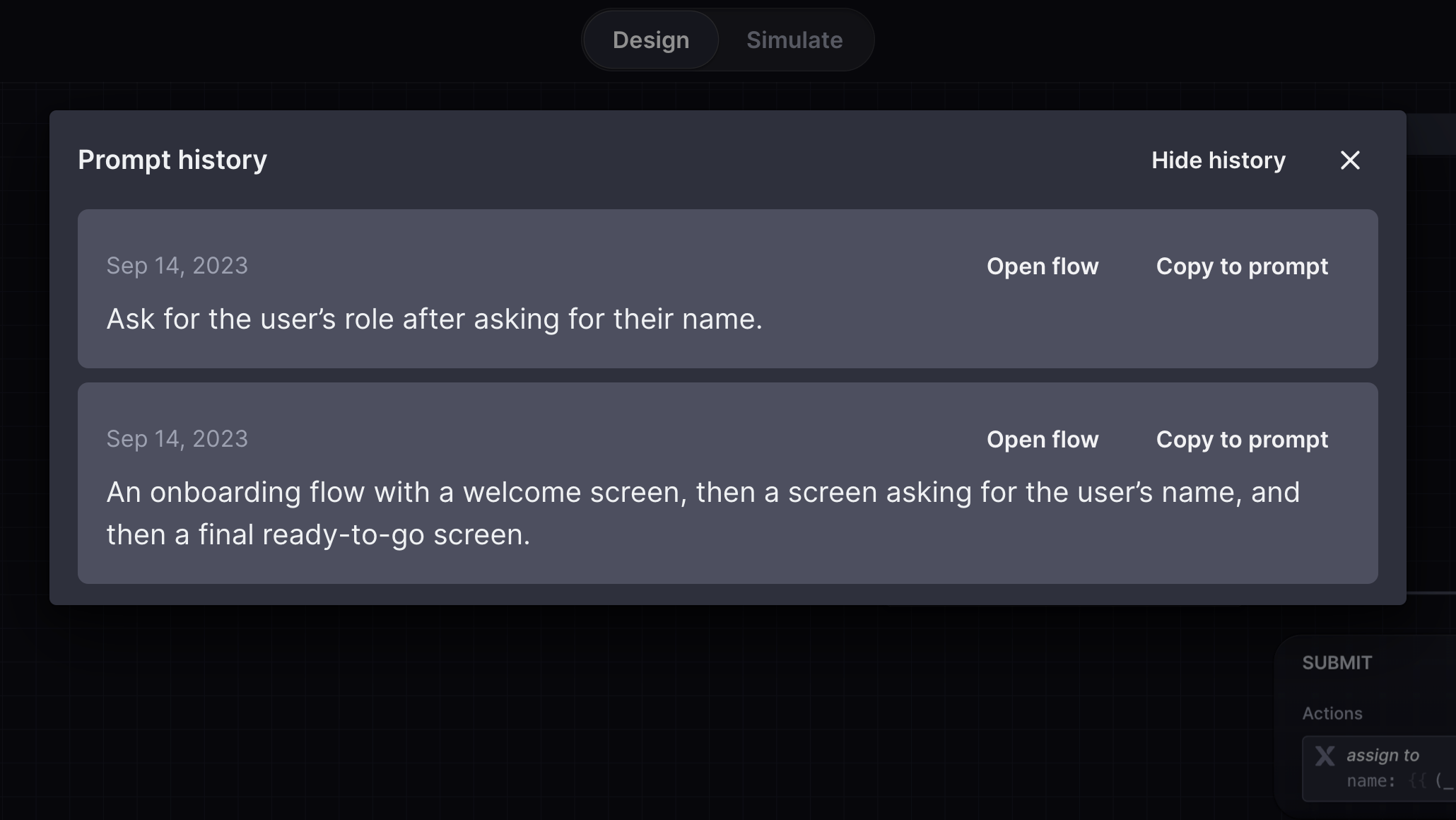
Improvements to generating flows
We’ve improved the interface for generating flows to make it easier and faster. You can now access the history of text descriptions you used for your current machine from the
View history
button in the Generate flow
dialog. Use the Copy to prompt
button to copy a preview prompt into the description field to try it again!
Improvements to the machines list
- Machines are now sorted alphabetically from A to Z in the machines list.
- Locked machines now have a locked icon alongside their name in the machines list.
More improvements
The machine’s root state now has a minimal borderless appearance by default, giving you more space to focus on your machine. If you change the root state’s color or add a description, action, or any other block type, the root state will revert to its classic bordered design and the same features as any other parent state.
- Annotations are now borderless, so they appear directly on the canvas.
- Transition labels now have more definition to make them easier to read.
- You can now jump directly to the Discover page from Discoverin the Editor menu.
Bug fixes
We fixed a bug where a machine name was not correctly updated when you renamed its root state.
improved
fixed
Fixes and improvements
We’ve released many new features recently, but we’ve also made minor enhancements and bug fixes to improve your Stately experience.
Bug fixes
- The fork machine button is now hidden for empty projects.
- The generate flow button is now shown on empty projects or read-only machines.
Improvements to descriptions and annotations
Descriptions and annotations have had an upgrade. You can now add a description to states and events from the edit menu edit (right-click on the state or event) and edit descriptions by double-clicking them.
We also made the following improvements to both descriptions and annotations:
- URLs will be detected as links automatically.
- Paste a URL onto selected text to turn it into a link.
- Add task lists by using [ ]at the beginning of each line.
- Add code fences using triple backticks.
Improvements
- Action blocks are now multiline and show more information about the action.
- Assign actions now show the keys and values that are being assigned.
- Send to actions now show the event object when you hover over the event.
- You can now drag an event or state when holding down on an image inside the description.
- Extra parentheses are no longer added around XState V4 exported code. And it's now less sensitive toward whitespaces.
- Assign actions now have a better color in light mode.
- Auto-layout is now allowed when previewing machine versions.
- You will now be redirected to your projects if you try to open an empty project you can't edit.
- Users on the community plan can now see the Pro lock machine features and learn about them.
- A medley of internal fixes and improvements.
new
Pro
Beta
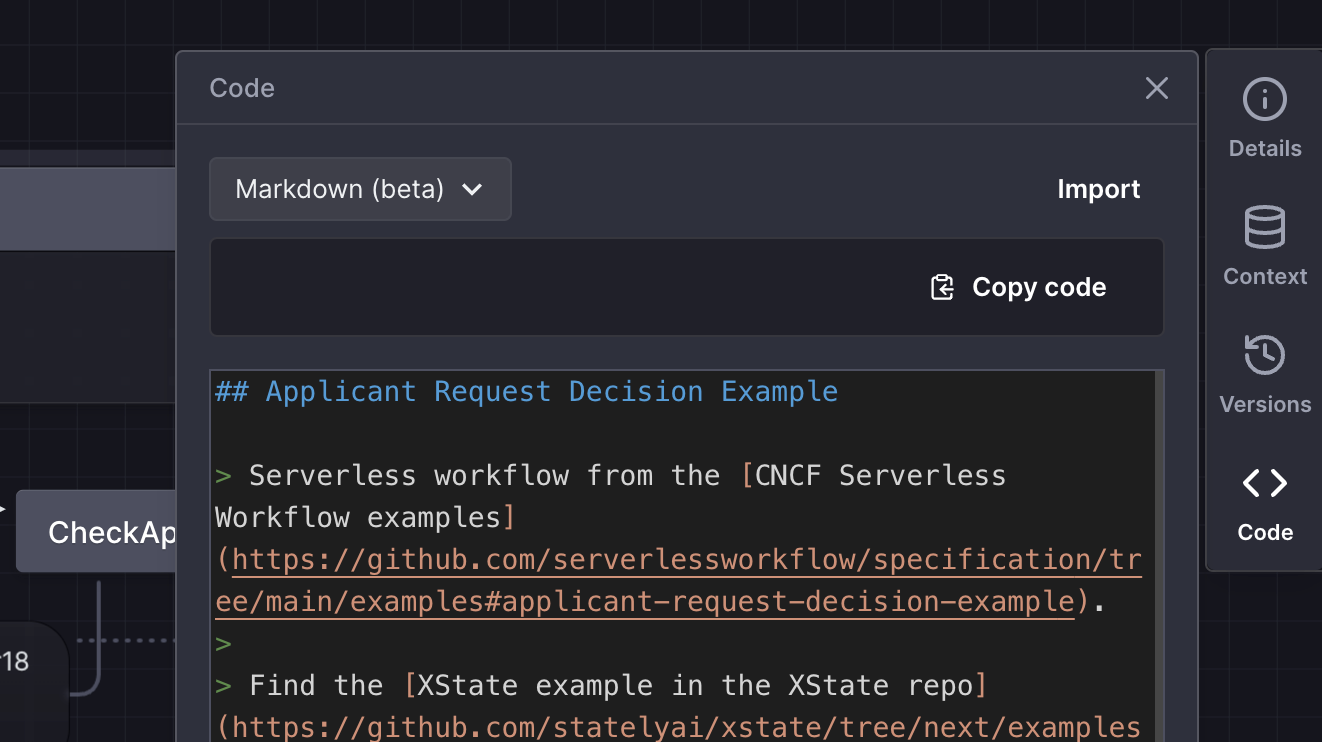
Export to Markdown and stories
Our Pro users can now export state machines to Markdown and as stories. These formats give you more options for sharing your flows with non-developer teammates and in other environments, such as documentation. Access these formats from the dropdown menu in the
Code
panel.Export to Markdown
Export to Markdown has been a long-requested feature. The Markdown-formatted flow contains a flattened list of states and transitions, where each transition is linked to its target state, enabling you to click through a text version of your state machine. Each state and transition includes descriptions, guards, and a list of actions and invoked actors.

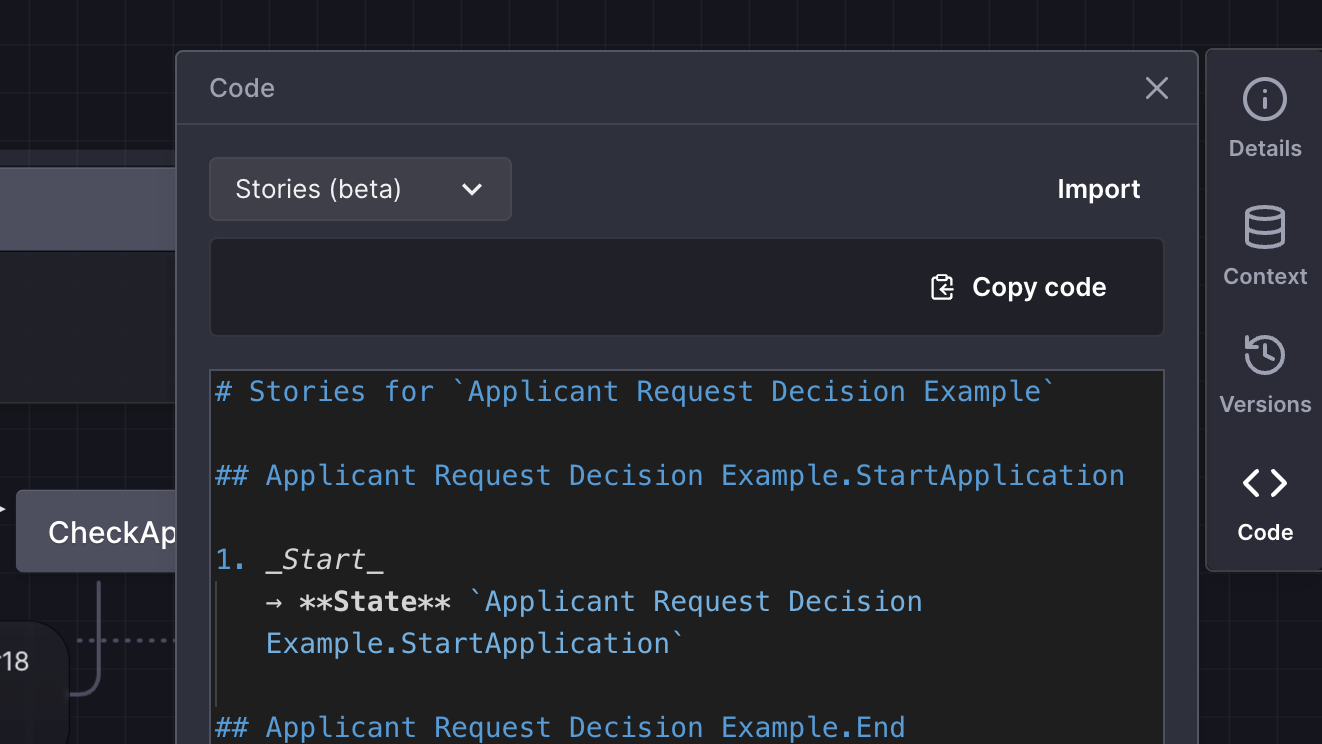
Export to stories
At Stately, we believe state machines are incredibly valuable for generating user stories. Exporting to the stories format lists all the happy paths from the initial state to other states in your flow. These happy paths help document use cases against project requirements and generate test cases.

These new export formats are in beta. If you have any feedback, please let us know on Discord.
new
Pro
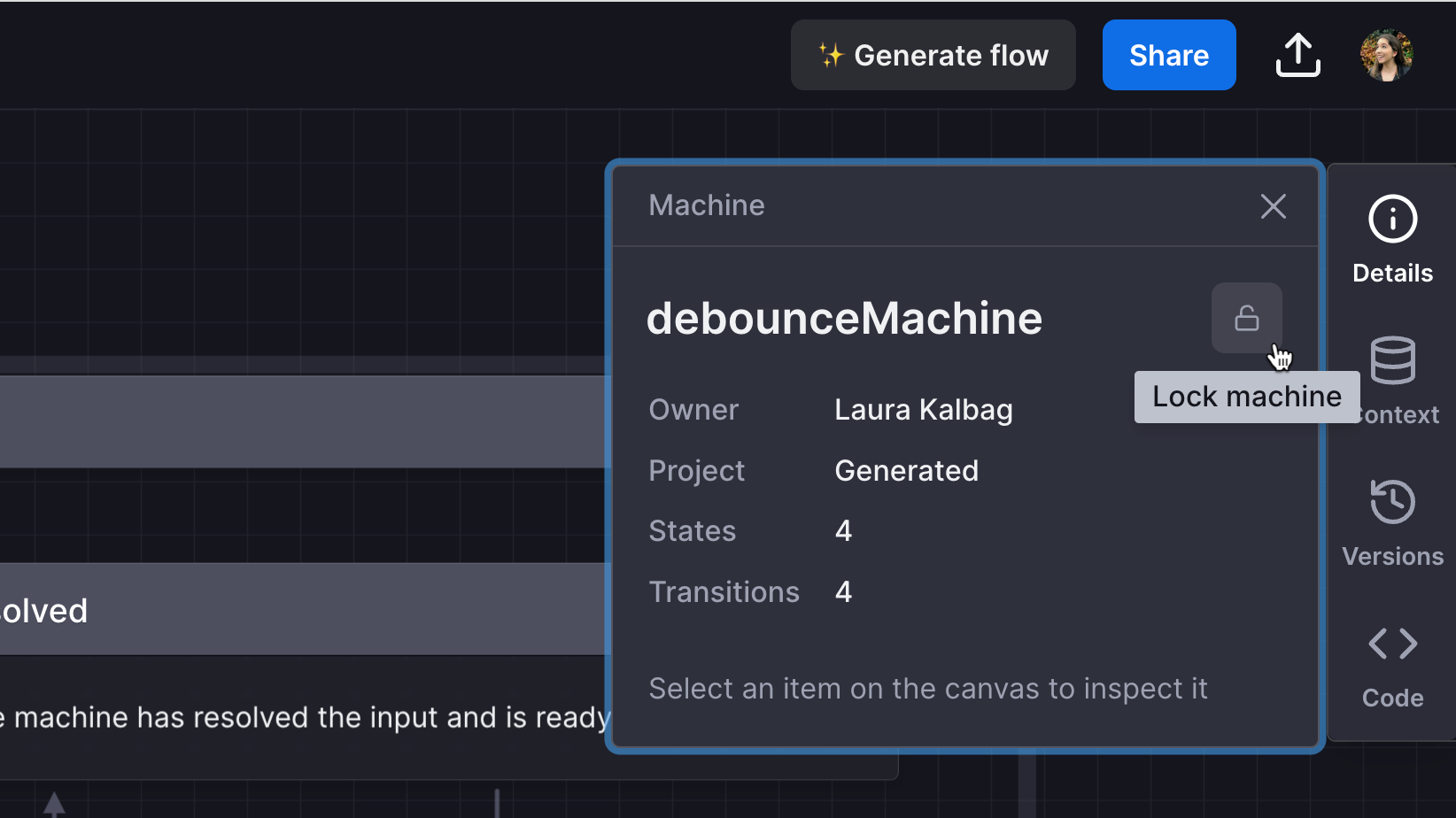
Lock machines
Yet another new Pro feature for you this week: you can now lock machines to prevent accidental edits. Lock a machine using the lock icon button in the machine Details panel.

Locking a machine prevents you or anyone else on your team, from editing, deleting, or renaming a machine. It will also prevent anyone from importing code to replace the machine or restoring a past version of the machine.
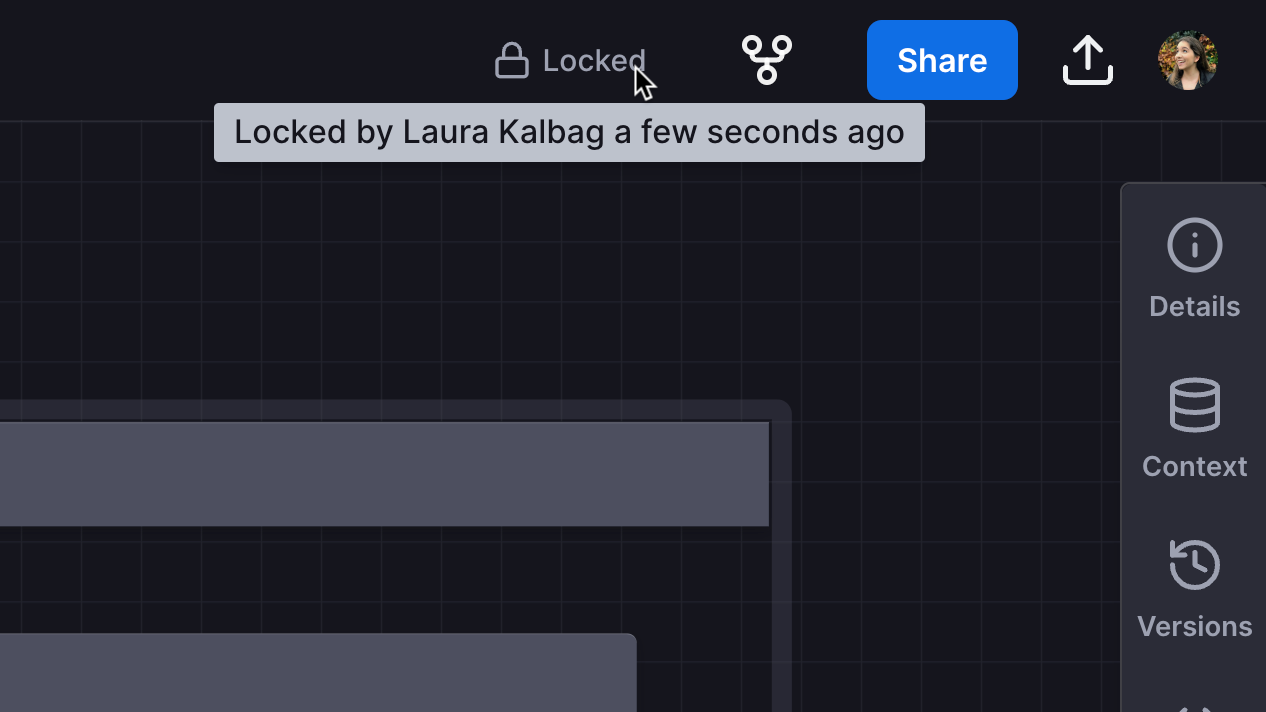
Locked machines have a Locked status displayed in the editor’s top bar. If you hover over the Locked status, you’ll get a tooltip detailing who locked the machine and when.

If somebody else is viewing or editing the machine when it is locked, their changes will not be saved, and they will be notified that the machine is now locked.
new
Pro
Beta
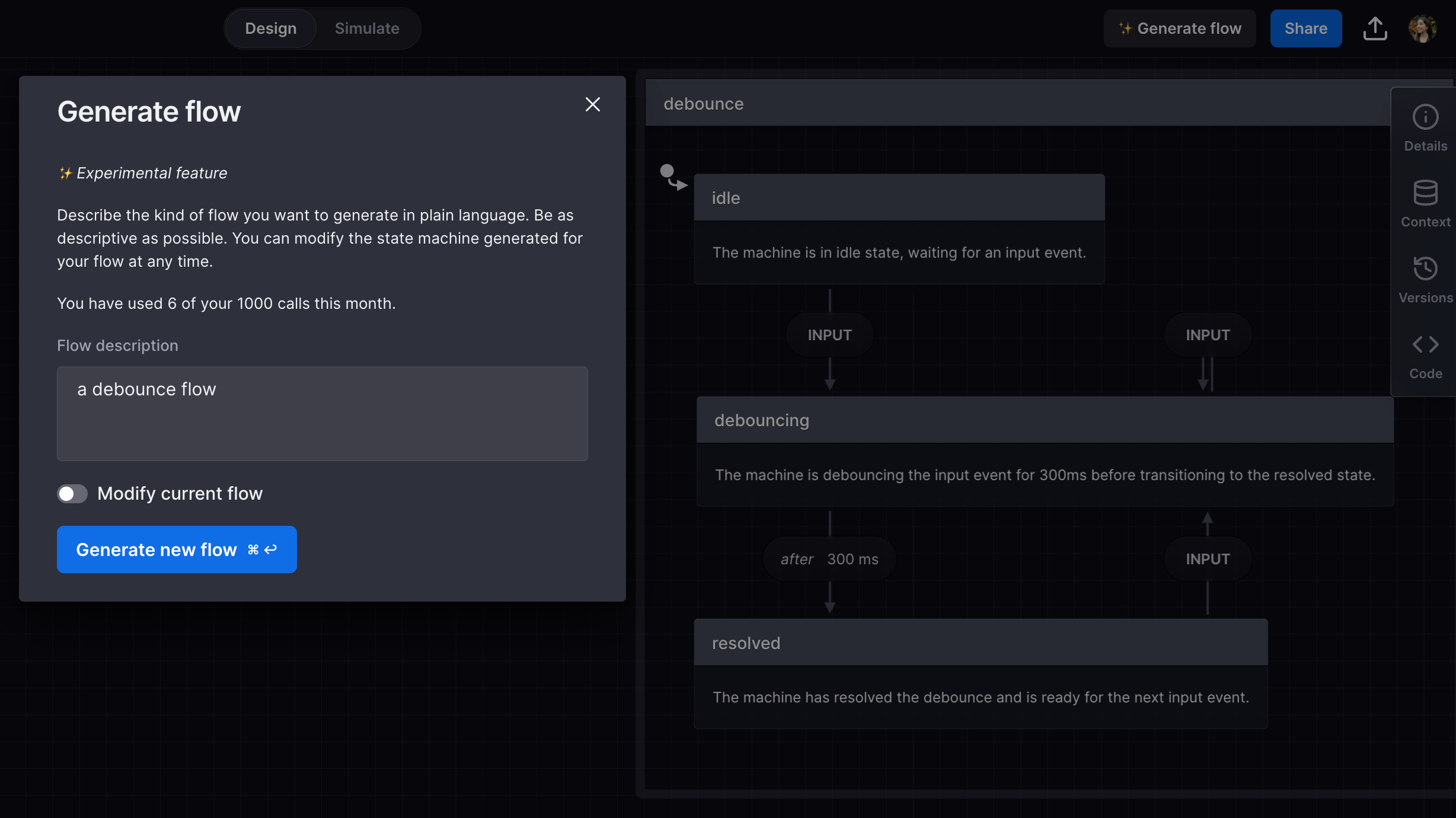
Generate flow
As a Stately Pro user, you can now auto-create machines from text descriptions with our new experimental feature,
Generate flow
. You can generate a flow for a new machine or use the flow description to describe how you want to modify your current flow.
There are so many reasons you might want to generate your flows, including:
- You have a complex machine in mind and want to get started quickly
- You want an example of a state machine for a particular flow
- You’re new and want to get an idea of how you can model state machines
With 1000 calls a month, and a free 30-day Pro trial, get ready to create state machines in no time!
improved
fixed
Fixes and improvements
Bug fixes
- Default action implementations have now been fixed so that the correct default implementation is applied for both XState V4 and XState V5.
- The Learn Stately video modal will no longer show in machine images.
Improvements
- If you’re new to Stately, you’ll now get a notification with the option to view the Learn Stately videos instead of the modal opening immediately.
- A plethora of internal fixes and improvements.
new
improved
fixed
Export descriptions and meta fields, and even more improvements!
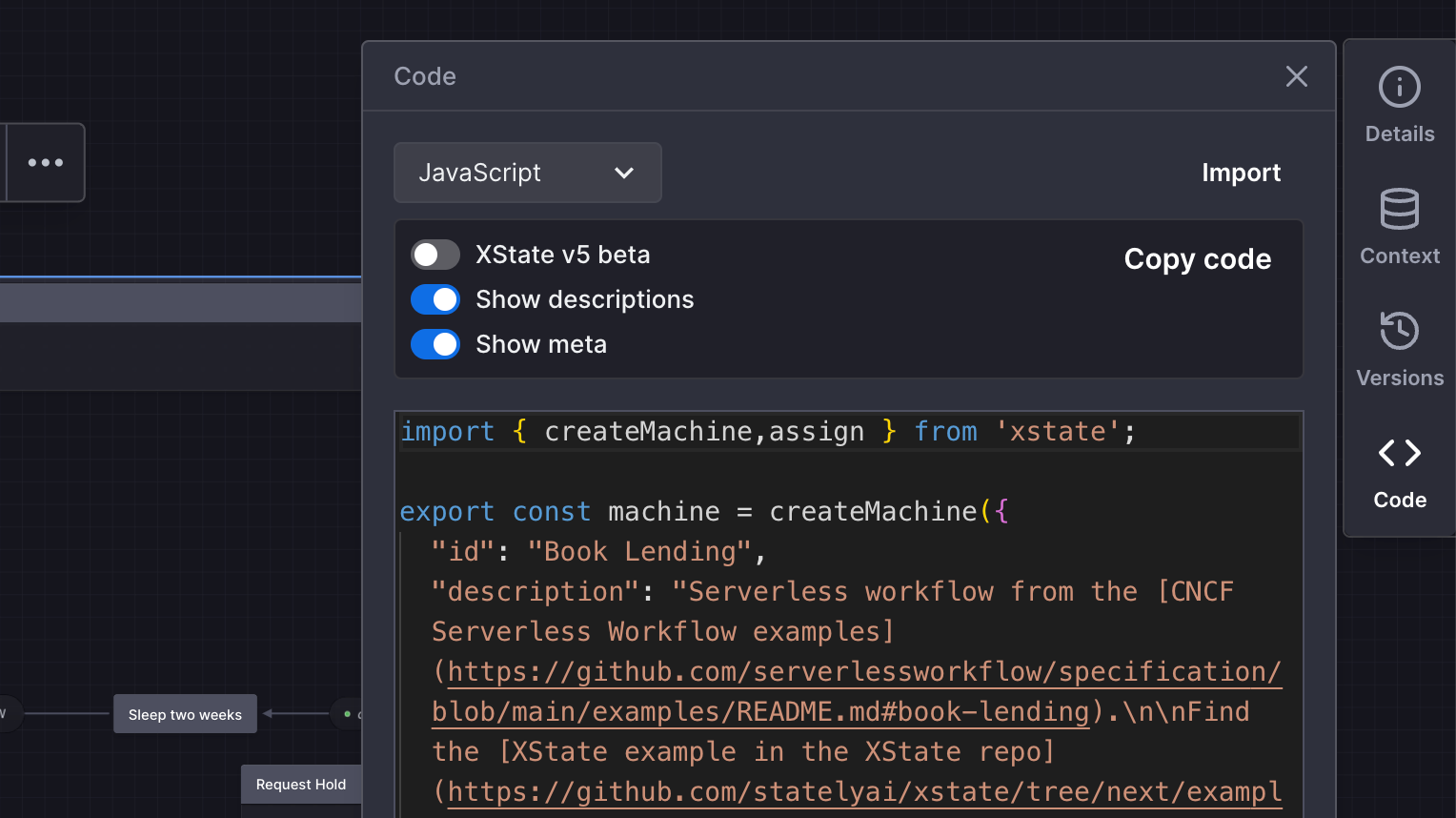
You can now choose to export state and event descriptions and meta fields with your exported code.

Find the
Show descriptions
and Show meta
toggles in the Code panel.Bug fixes
- Guarded eventless (always) transitions will now work as expected in Simulation mode.
- We fixed a bug where the layout would sometimes shift in the Version History panel if there were many versions in the list and the user clicked to view one of those versions.
- You are now able to copy the selected text inside the editor again.
- Deleting meta values will no longer affect other meta entries.
Improvements
- In read-only mode, selected states and events are now highlighted green rather than blue.
- We changed the wording on the new version banner to reassure users their changes have been saved locally, and they’re safe to refresh the page.
- A host of internal fixes and improvements working towards exciting future features!
Load More
→