new
improved
Supercharge the canvas
It’s finally here; the biggest update to Stately Studio since last October.
- Bring color into your flows! 🌈
- Design your logic directly on the canvas 📝
- Interact with effects like entry actions and invoked actors as visual blocks 🧩
- Understand complex flows with a refined design for statecharts 🔥
- Hide the UI to help focus on your content 🎧
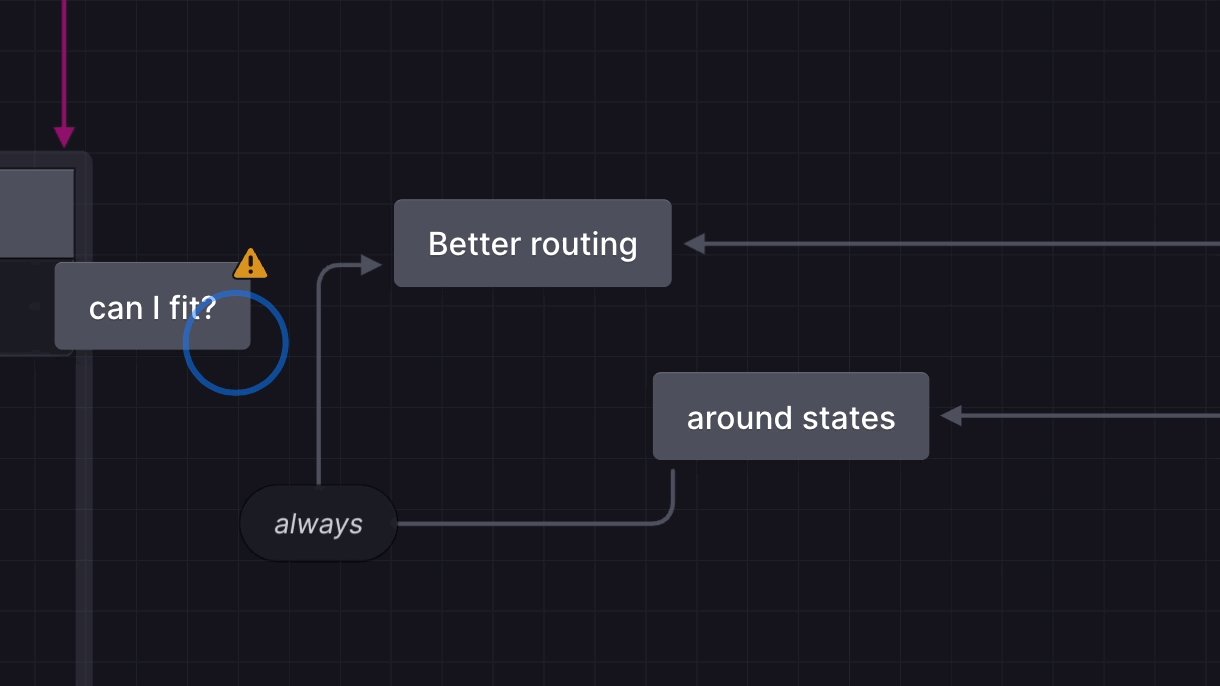
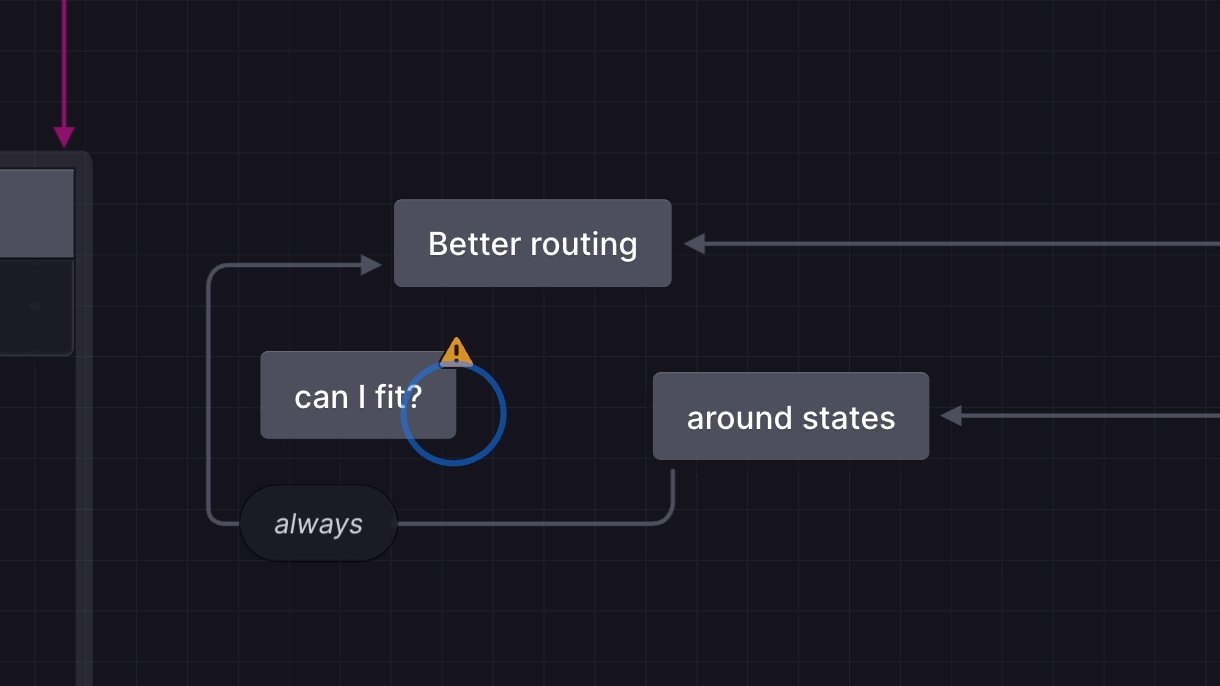
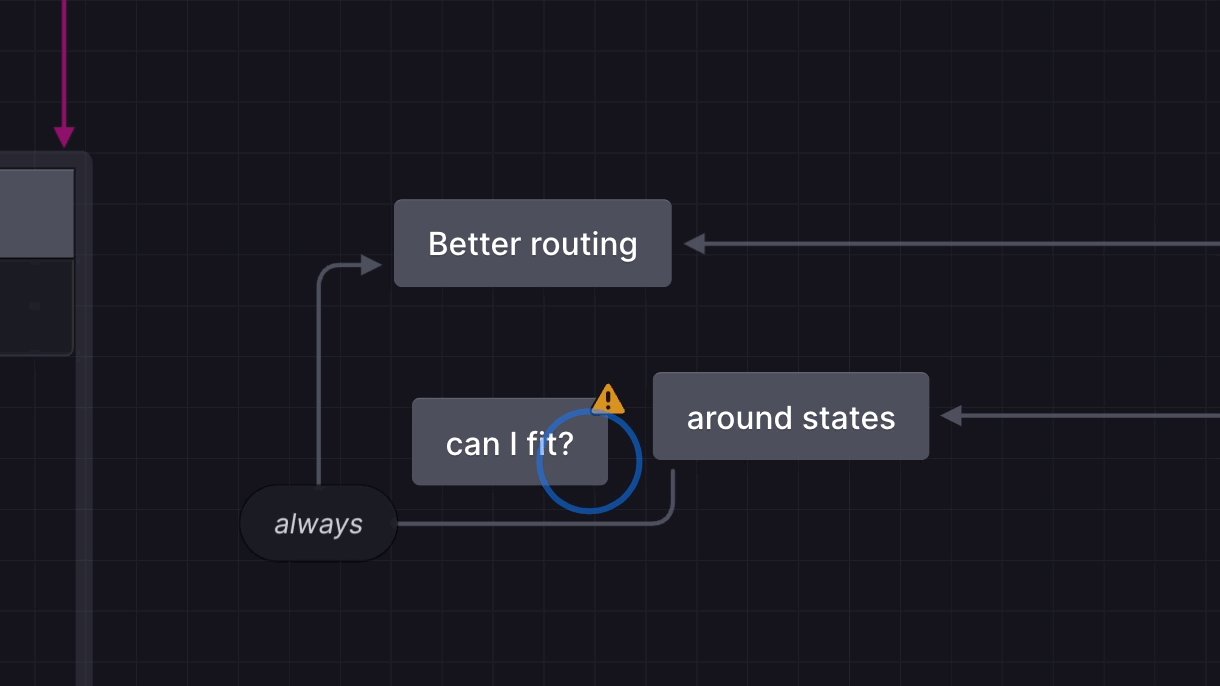
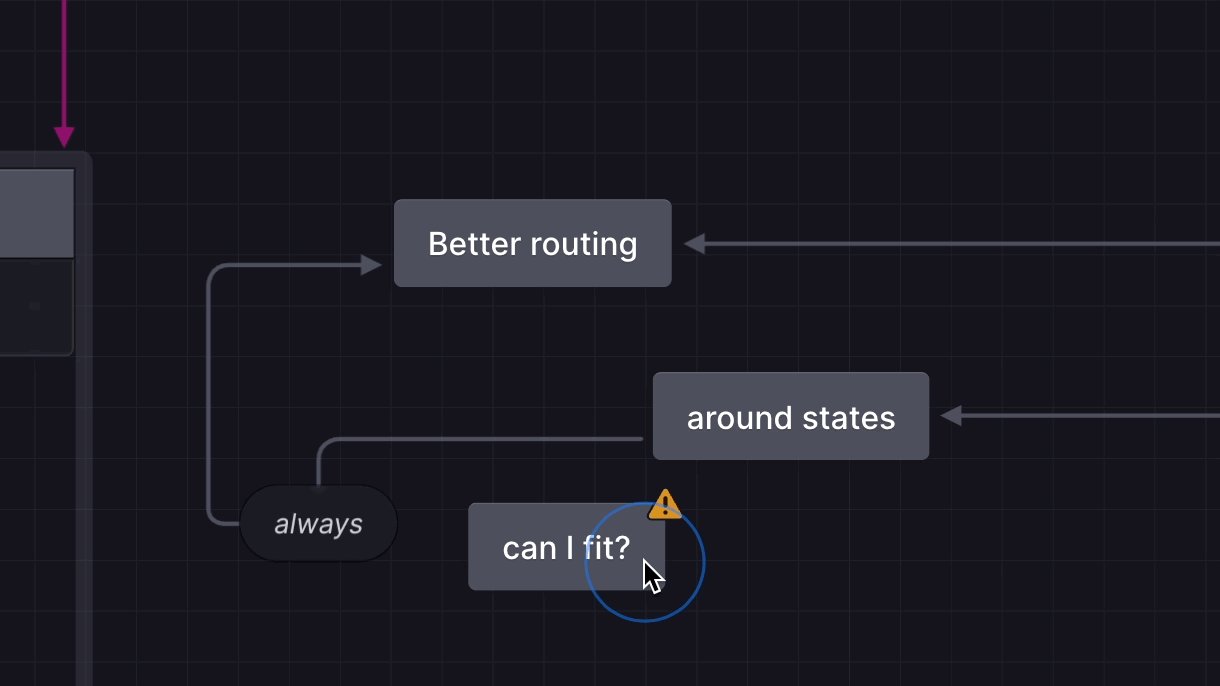
- Improved transition routing ↩
- Use tags, action parameters, and many XState actions in the Studio 💪
- Export to XState v5 beta 🚚
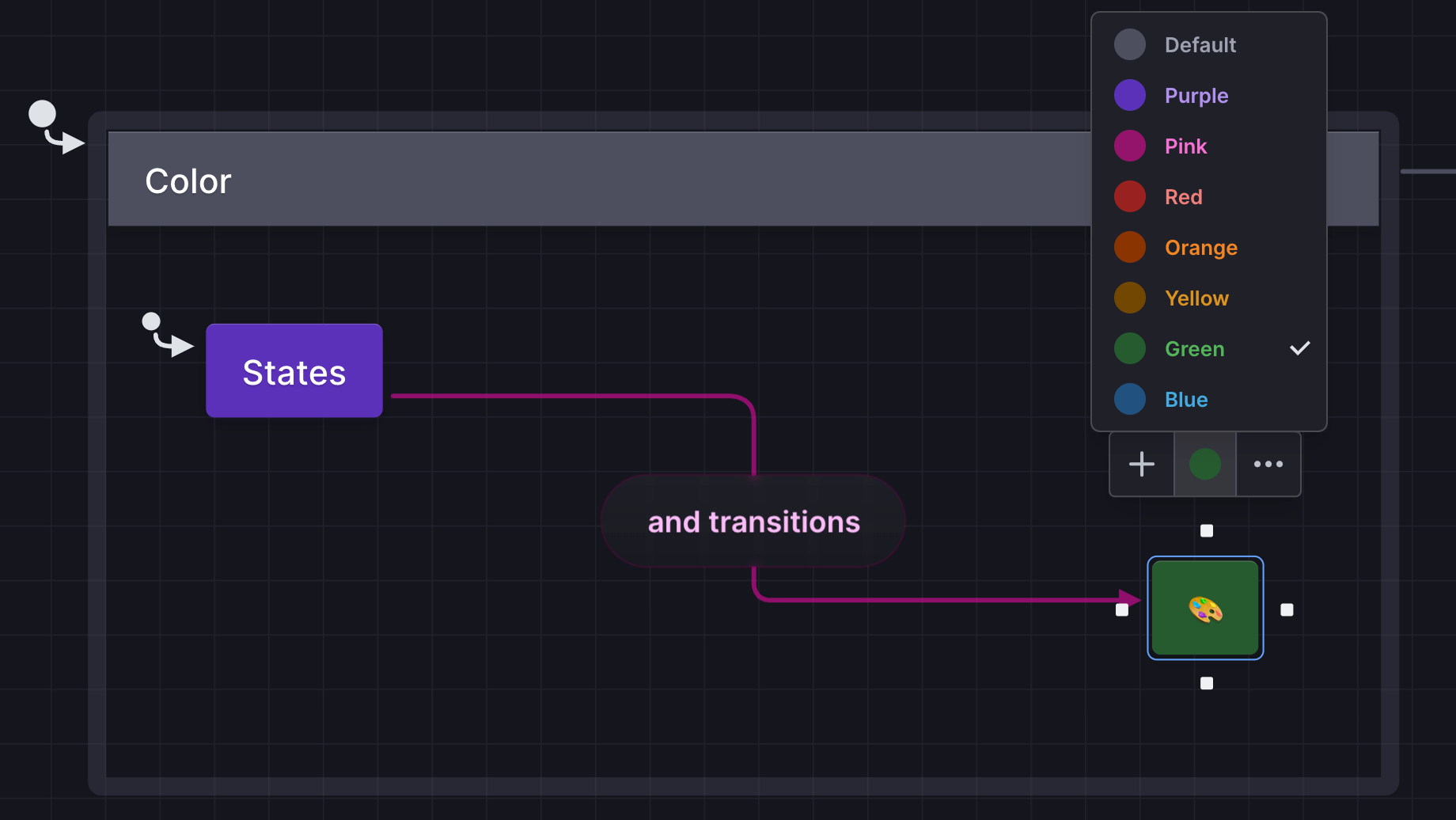
Color states and transitions
You can now highlight your machine’s states and transitions with colors. Maybe you want to highlight particular states and transitions for the rest of your team or color all success states in green and error states in red. Read more suggestions for how you might use colors in Nick’s blog post about this release.

Colors are a Pro feature of the Stately Studio. Check out the features on our Pro plan or upgrade to try the Pro plan with a 30-day free trial.
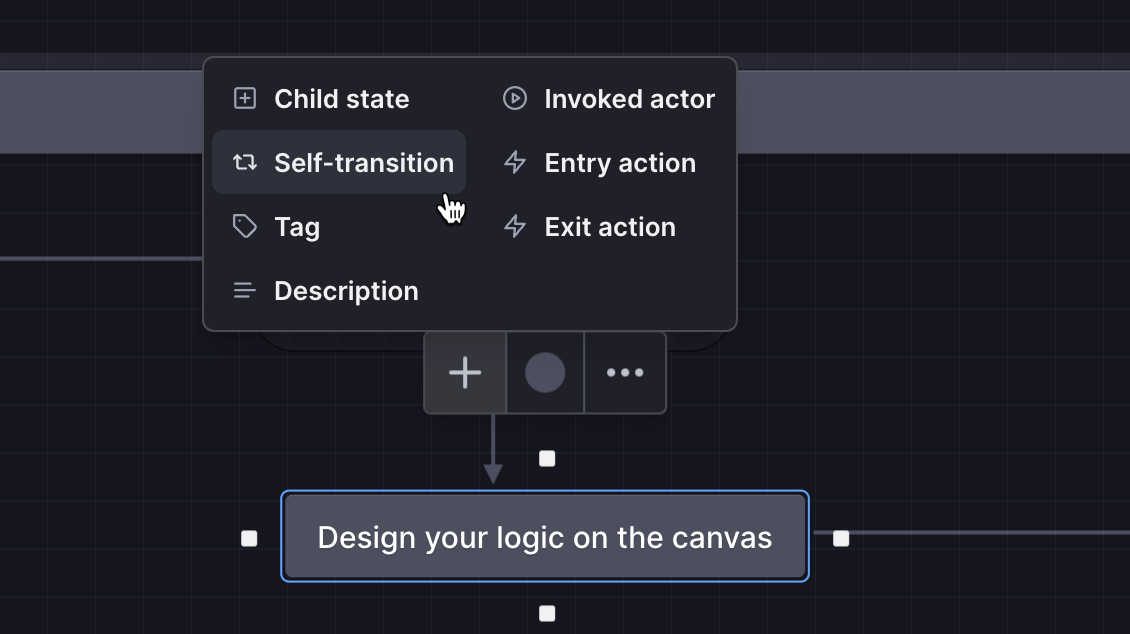
Design your logic on the canvas
You can now create much of your logic on the canvas without opening a single drawer or panel. Including the following features:
- Descriptions
- Actions
- Invoke actors
- Tags
- Delayed transition timers

You could previously add the following features from the canvas, but we’ve now made the menus more intuitive:
- Child states
- Self-transitions
- Descriptions
- Guard conditions
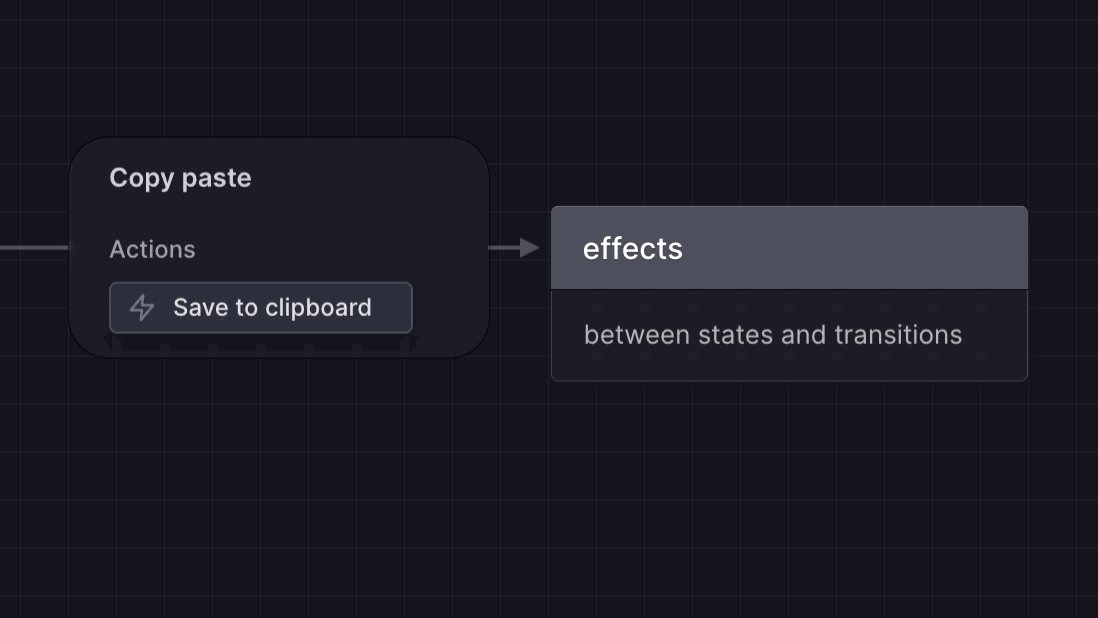
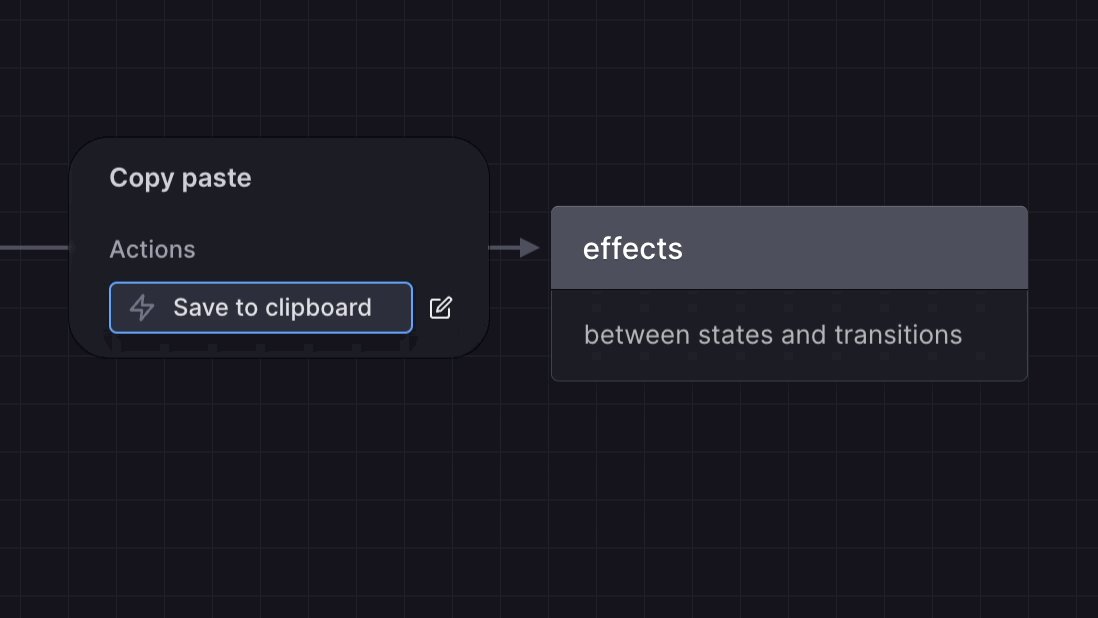
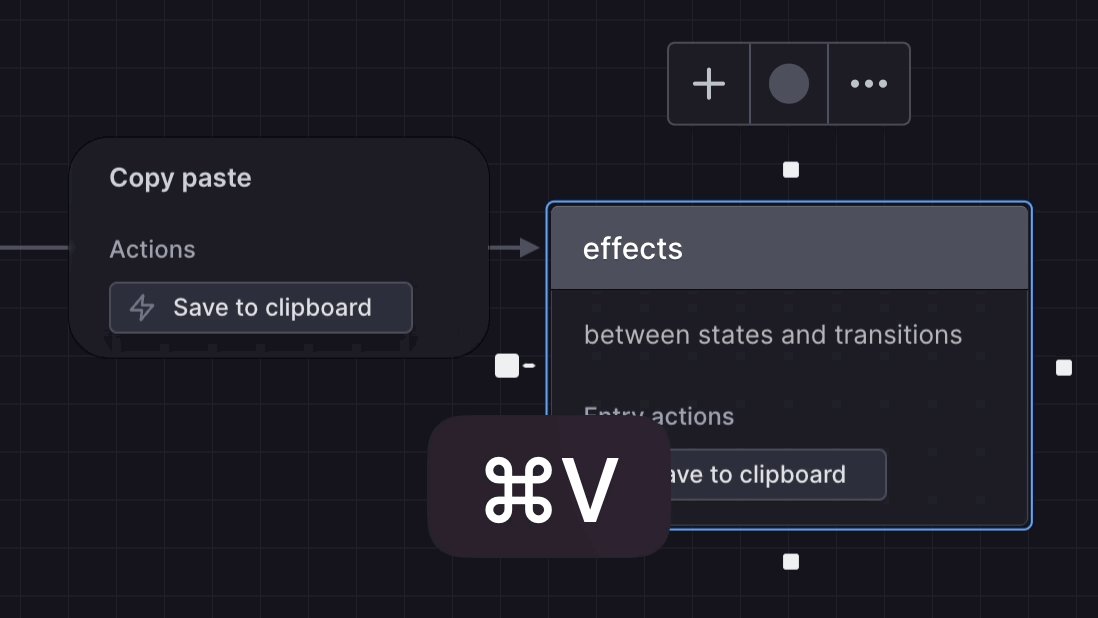
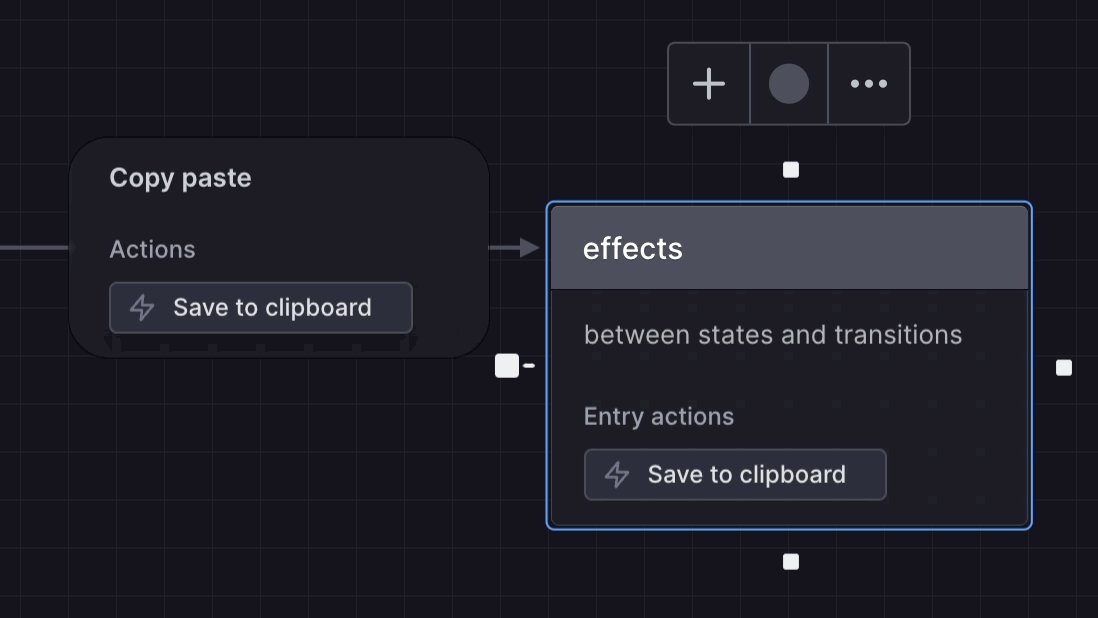
As a bonus, tags and effects, including actions and invoked actors, are now copy-pastable blocks. You can quickly move these blocks between states and transitions, making modeling your state machine effortless.

Refined statechart design
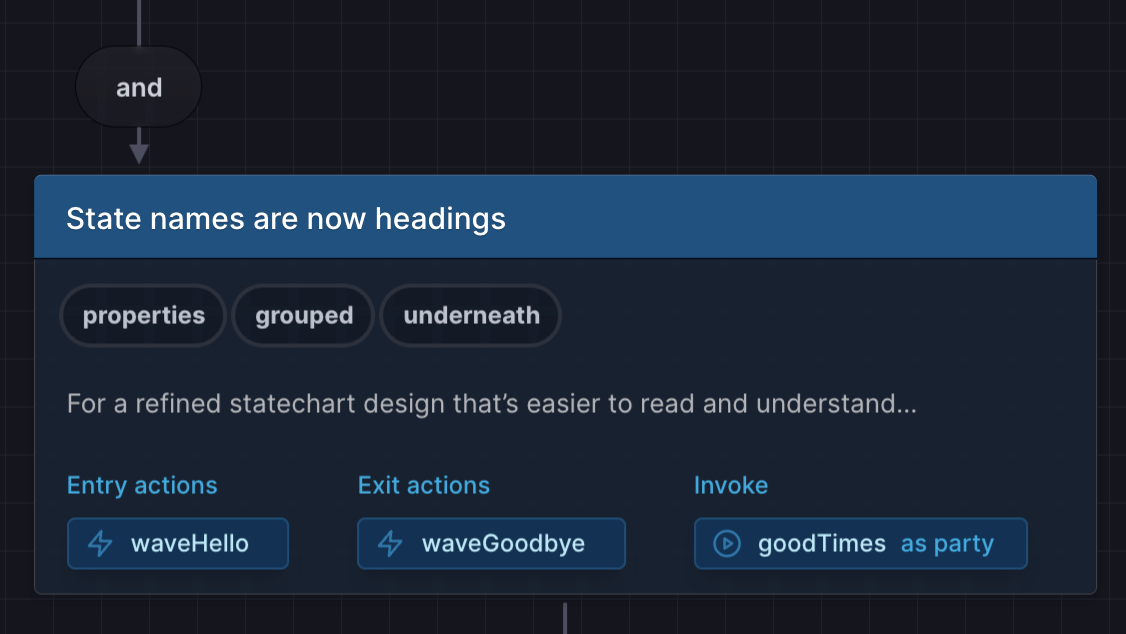
Nick has supercharged the statechart design, making complex flows easier to understand at a glance and helping your team collaborate more efficiently. State names are now headings with other state properties grouped underneath. States and events are more visually distinct, with bolder borders around parent states and a more subtle grid behind the statechart, helping your flows stand out. We’ve also added a parallel state icon on parallel states to help you identify them even when they have no children.

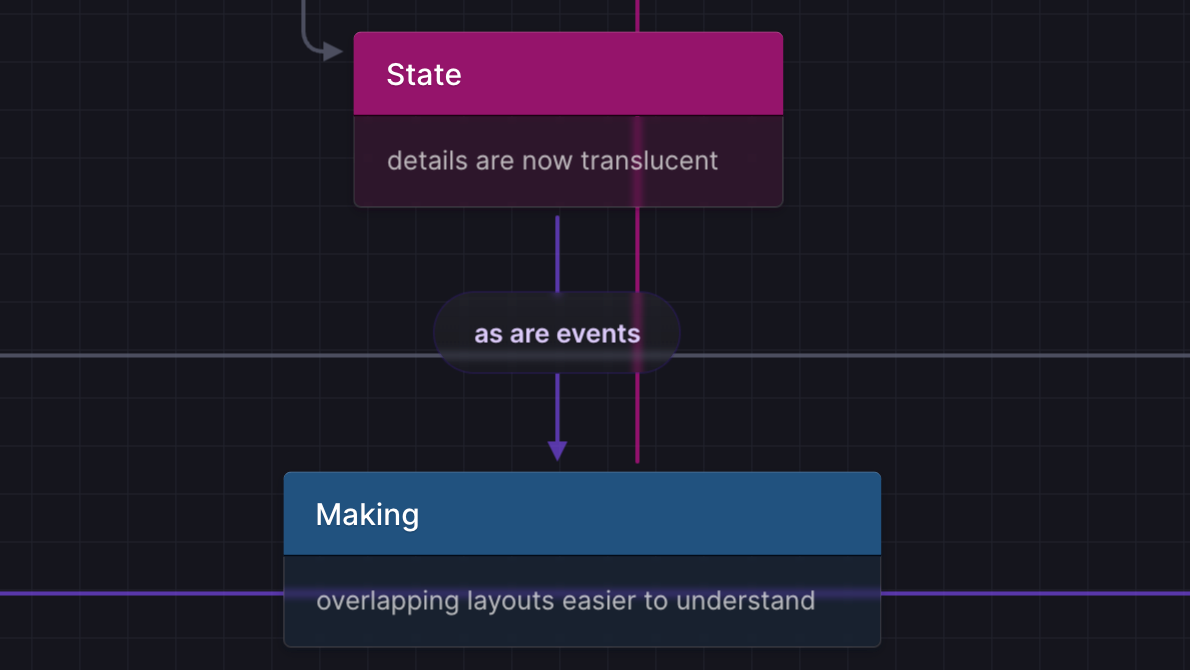
Translucent state details and events
State details and events are now translucent, making it easier to identify overlapping states and events and improving the readability of complex flows where overlapping transition lines are inevitable. You can turn off translucency at any time from the user menu.

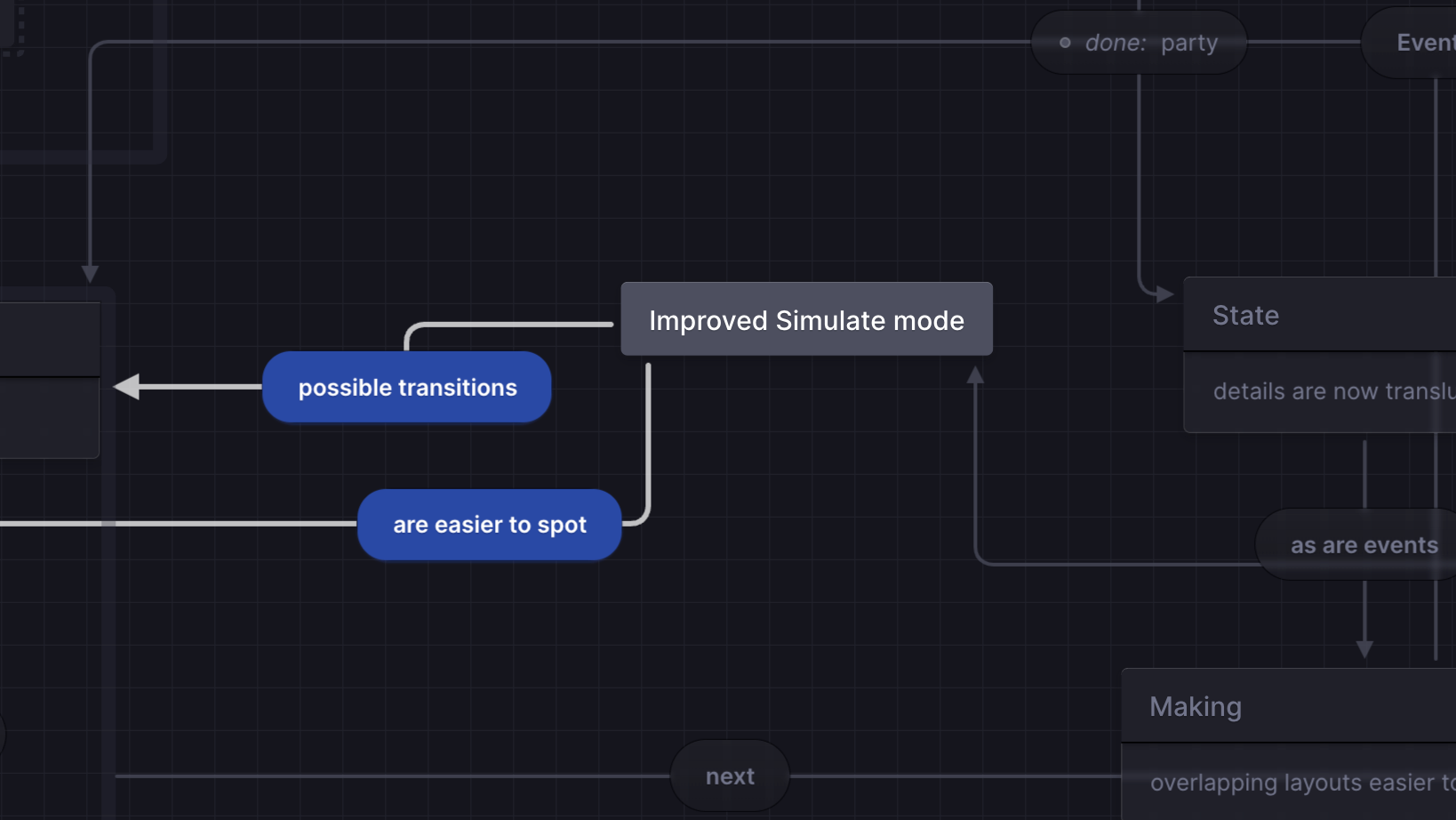
Improved Simulate mode
We’ve even improved the statechart design in Simulate mode to make active states and possible transitions easier to spot. Inactive states and transitions are dimmer, and possible transitions have thicker lines that make them easier to spot.

Improved UI
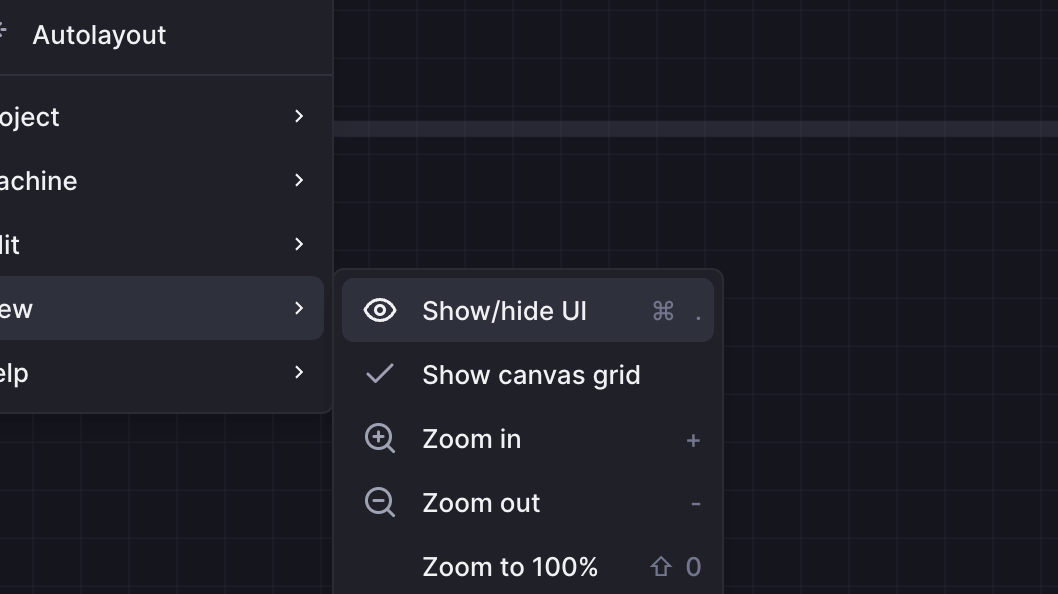
We’ve not just improved the canvas but refined all of Stately Studio’s UI. You can now hide the UI to stay focused on the canvas with a few clicks from the menu or use the keyboard shortcut.

Fitting in with our added colors, we’ve updated light and dark modes to make them easier on the eye. The toggle for Design and Simulate modes is clearer, and we’ve labeled each tool in the toolbox menu, so you know what you’ll find inside each panel.
Closer integration with XState
We’ve added a few new features to Stately Studio to bring the feature set even closer to XState, starting with tags.
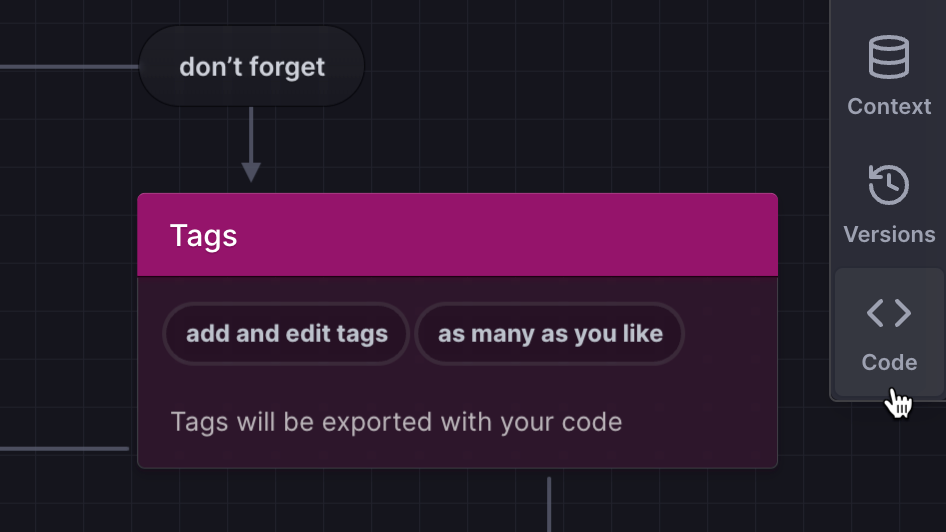
Tags
You can now add as many tags as you want to any state. Tags will be included when you export your machine to code.

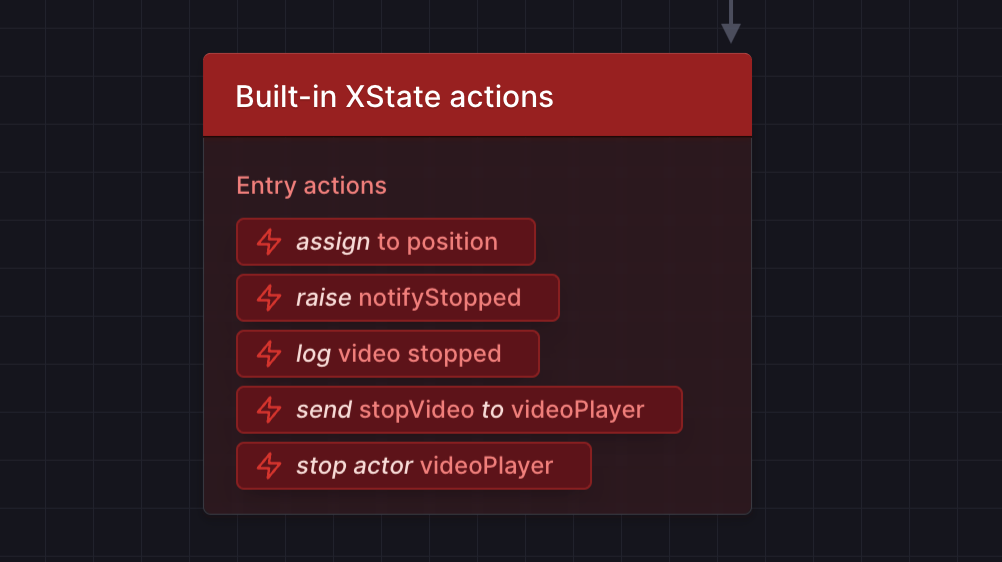
XState built-in actions
We’ve also added support for the following actions built into XState:

You can add any of these actions as transition or entry and exit actions, include their necessary details, and your machine will include the correctly formatted code on export.
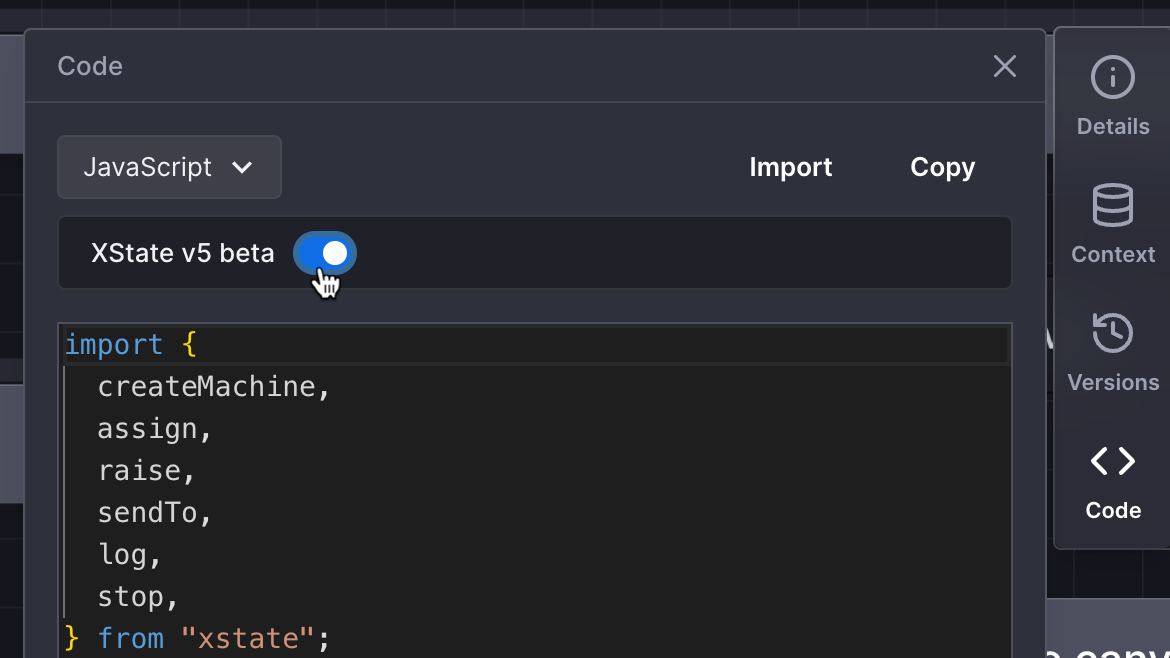
Export to XState v5 beta
One of our most-requested features is now also available in Stately Studio: we’ve added the option to export code for XState V5 beta!

And more!
We’ve also continued making minor updates to Stately Studio to speed up your daily work. Including:
- Actions now have custom action parameters.
- Self-eventsare renamed toself-transitionin the edit menu to align with XState and our documentation.
- Search for machines in your project to filter the machines list.
- Transition routing has been improved for better routing around states.

And, of course, we’ve updated the Stately and XState docs for these new features!
You can immediately try out all these features with a new state machine at state.new. What are you waiting for?!